今日文章目錄
> - 拼圖拼圖
> - 事前準備
> - 思考CSS的設定
> - 總結這次的問題
> - 參考資料
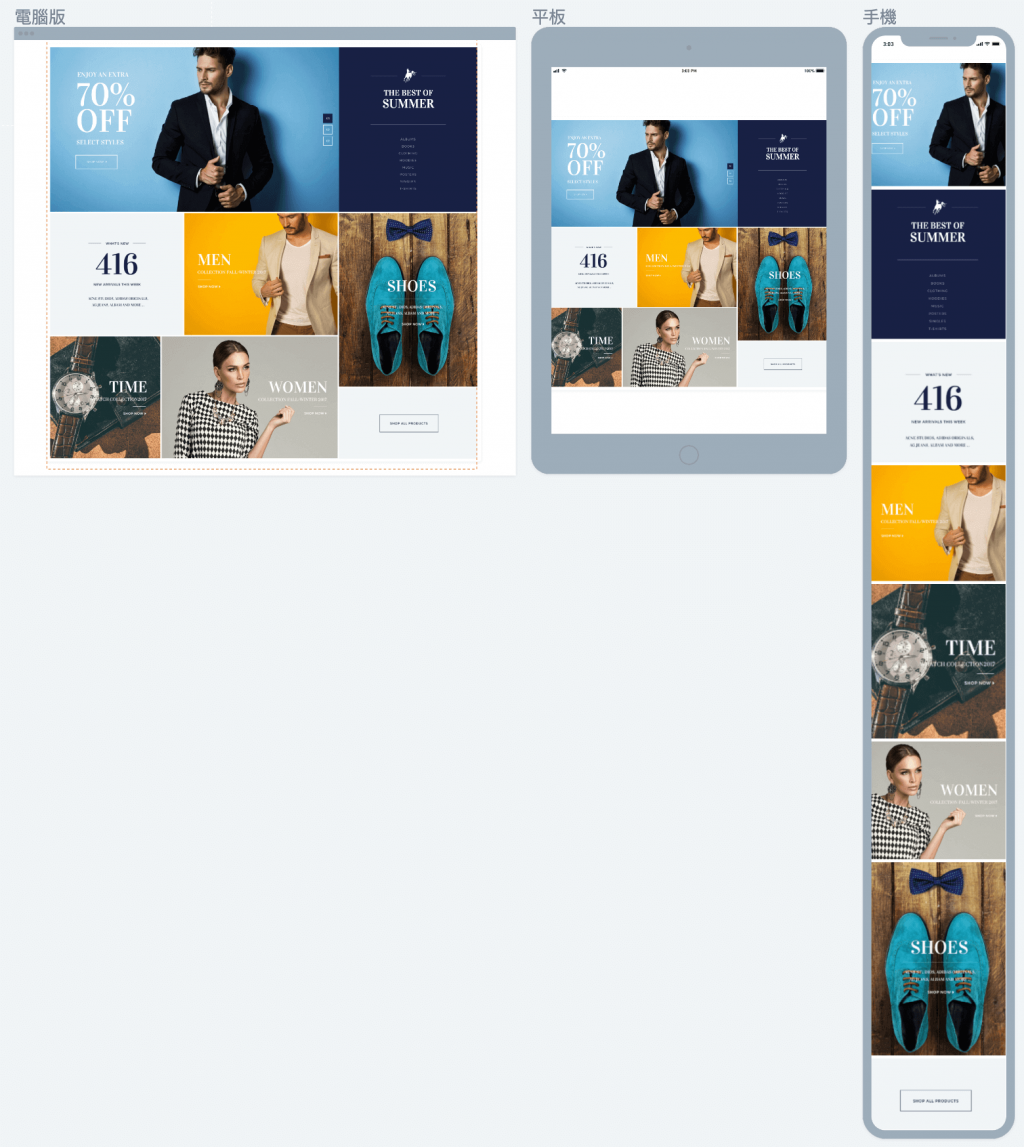
今天來依照參考樣式做個練習吧!


<section class="keyView">
<h1>IT鐵人賽-DAY03</h1>
<div class="container">
<ul class="viewList">
<li class="viewItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/840x450/eae0d0/?text=1"
alt="主視圖"
>
</a>
</li>
<li class="viewItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/360x450/eae0d0/?text=2"
alt="主視圖"
>
</a>
</li>
...
</ul>
</div>
</section>
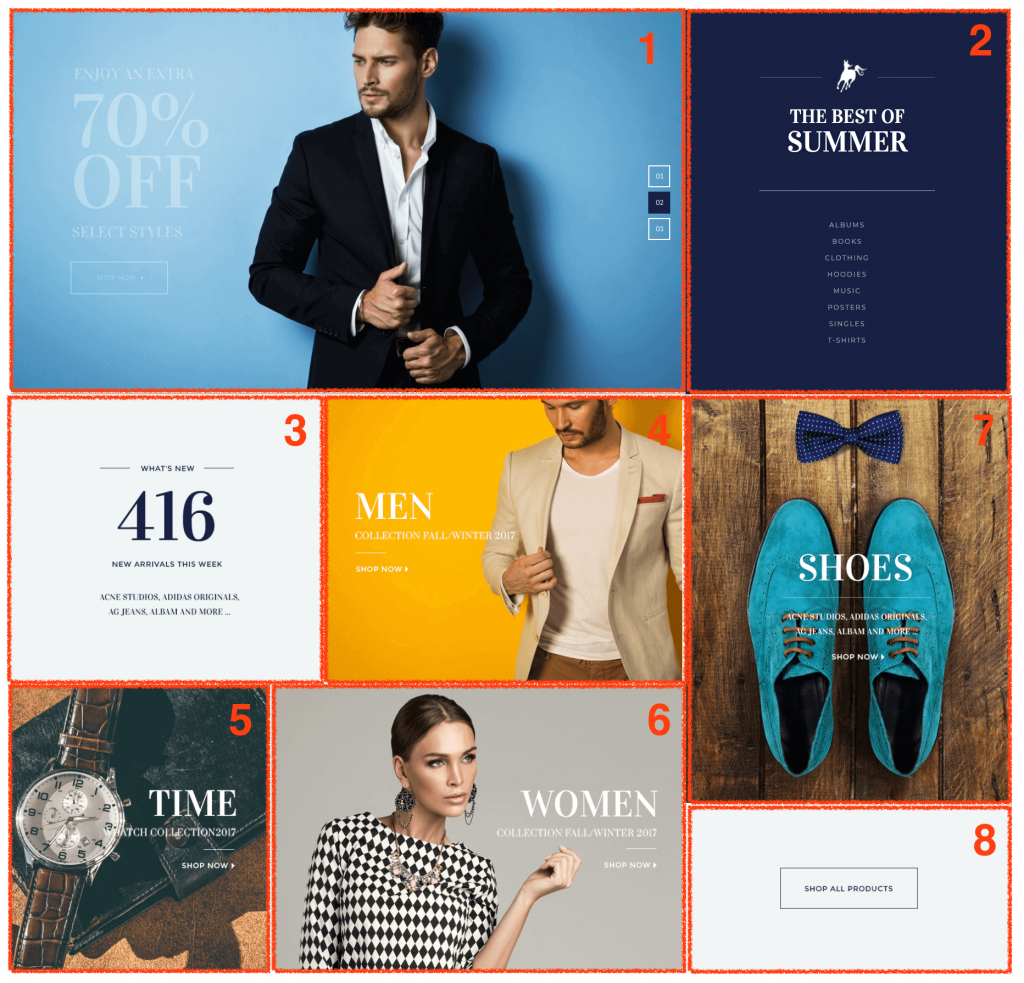
方塊3、4、5、6{ float: left } 方塊7、8{ float: right }

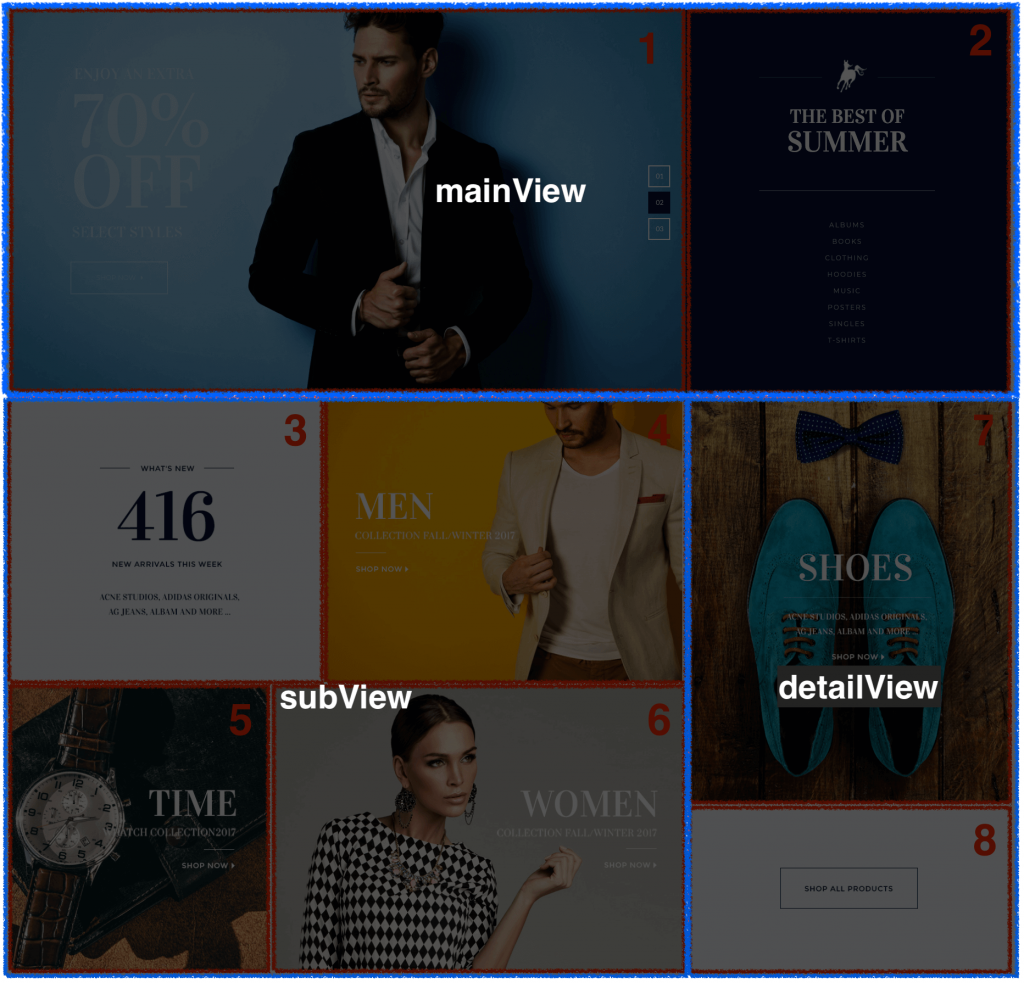
div,每個div內再各別包細項。
<section class="keyView">
<h1>IT鐵人賽-DAY03</h1>
<div class="container">
<div class="viewList">
<div class="mainView">
<div class="mainItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/840x550/eae0d0/?text=1"
alt="主視圖"
>
</a>
</div>
...
</div>
<div class="subView">
<div class="subItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/500x550/eae0d0/?text=3"
alt="主視圖"
>
</a>
</div>
...
</div>
<div class="detailView">
<div class="detailItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/360x550/eae0d0/?text=7"
alt="主視圖"
>
</a>
</div>
...
</div>
</div>
</div>
</section>
codepen 完整練習:https://codepen.io/chen-chens/pen/qBjaReE?editors=1100
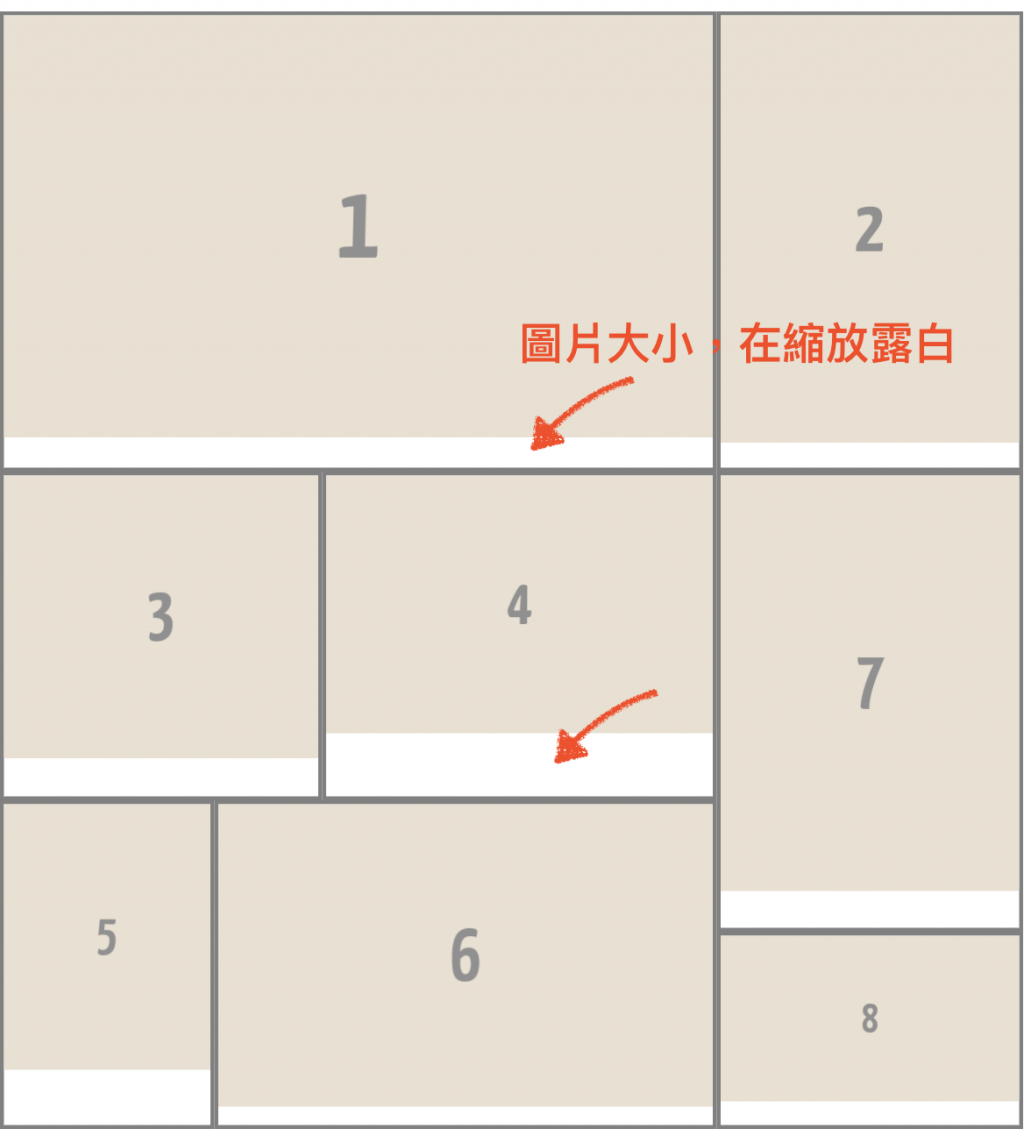
div讓內容符合排版效果,對解法不是很滿意,但目前只想到這個方法。(如果有人想到更好的解法,一定要告訴我啊!)%,高度單位px,導致codepen 完整練習RWD顯示圖片比例不合理,還要再修正才行。(原本希望顯示圖片可以自適應裝置螢幕,所以用了%,但是高度...)
明日預告:視差背景
